How colorful and beautiful Material design is? Google released material design with Android Lollipop. Immediately many frameworks are developed based on this material design, among them I personally tried materialize framework and developed N Queens puzzle using it.
In lollipop you can set your own color to chrome address bar for your website. If you do this, it will automatically change the color of Navigation bar too. The color of navigation bar is darker tint of your address bar color. You’ll know more about this by the end of this article.
I have seen many sites are doing this and very few webmaster know about this. No coding knowledge is required and it is very simple to achieve. All you need to add couple of lines in your website <head> section.
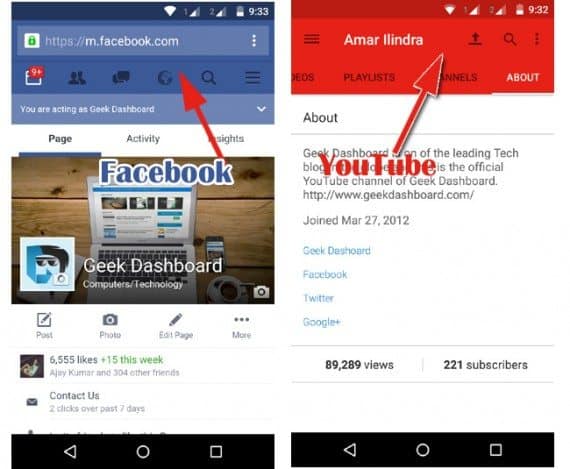
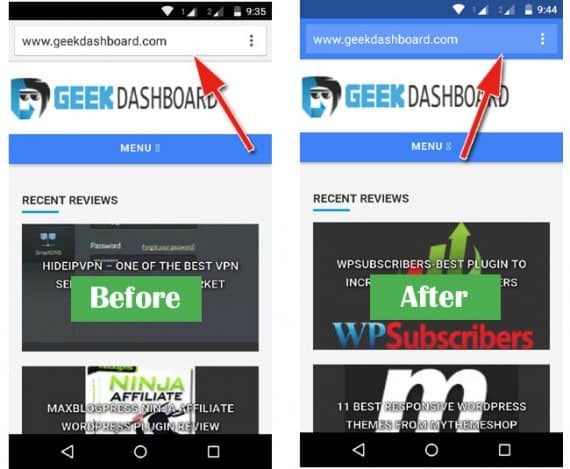
Below are the screenshots to let you know what it actually look. It can be done to Android applications too but it follows bit complicated procedure which I’m not covering here.

Hope you are interested to do this for your website right? It will work on any site, it works on blogger, WordPress, Static HTML sites etc.
How to Change Browser Address bar color and Android Status bar color automatically for your website
You need to place the below code inside <head></head> tags.
Most of the WordPress themes have a default option to add scripts in header. In case if you don’t have such option in your theme, Go to Appearance > Editor and add the code in header.php
In blogger or static sites, you can directly add this in to your XML/HTML template.
Meta tag to be added:
<meta name="theme-color" content="#3e82f7">
Additional Information:
- Replace #3e82f7 with your own color. It should be in hex format. Google recommends to use these colors in material design.
- Color your mentioned above is applied to Google Chrome address bar and darker 700 tint of same color is applied to Android navigation bar every time someone visits your website.
This is how it looks for Geek Dashboard:

Limitations
- It works only on Android Lollipop Smartphones and tablets.
- It works only in Google Chrome
- It won’t work in Incognito windows.
Set icon to minimized tab of your Website
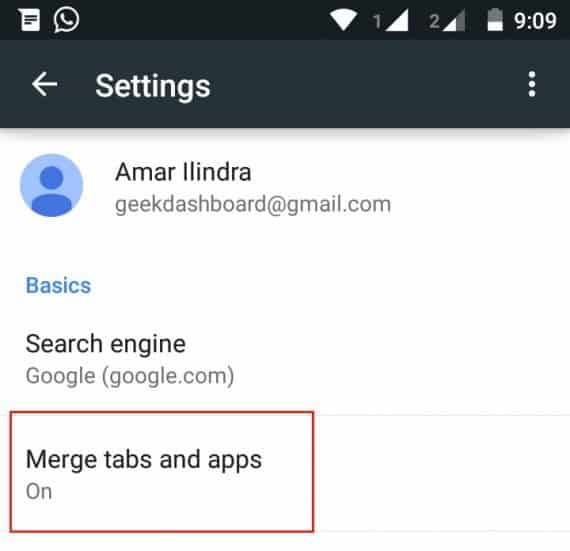
I hope about 80% of Lollipop users won’t disable “Merge tabs and apps” feature in Chrome app. It is enabled by default and this will show minimized windows in Chrome along with recently used applications.

Android will show your custom icon/favicon here. If no icon is specified, it will show first letter of your website as icon.
We have a way to use our site logo as icon here. Just add the below meta tag in the same way mentioned above.
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192">
Additional information:
- Using photoshop (Photoshop Alternatives here), create a 192X192 png image and upload it to your site root directory with name android-chrome-192×192.png
Result of above <link> tag:
![]()
Limitations
- Only works if “Merge tabs and apps” is enabled in Google chrome settings.
Let me know if you find any difficulties while adding tags or with hex colors. Use comments section below and I’ll help you out as soon as possible.

Doesn’t anyone think it discourteous to change the colour of the VISITOR’S address and nav area ?
Please can someone tell me how to block this intrusive colour change ?
Thanks
Is there some way to change the Android navbar color?
No, we can not do it. Only Android apps can change the navbar color. We can not do it from the web browser.
How to apply gradient color ????
You can not apply gradient color. In case if you find any website doing it, kindly drop the link. We’ll try to figure it out.
It showing
The element type “meta” must be terminated by the matching end-tag ”
What to do now? how to fix this ?
Try this code:
In blogger, we have to close the meta tag explicitly. so, we added a / before closing meta tag.
Thanks, tinted bar now works on my site http://www.drenusha.com
Thanks for this great post. But it doesn’t appear on all sites. I asked my friend to visit my blog, but she said that the adress bar is still uses default color. But there is no problem when I visit with my own mobile.
This will only work in Android Lollipop and Marshmallow and only on Chrome browser. Make sure your friend meets both above conditions. Reply to this comment with your website link and we’ll check from our end too.