In our day to day online web usage, we browse a lot of websites. When we open such websites from our Mobile devices, normally they automatically resize to smaller versions in order to load faster in mobile devices and thus reduce data usage. If you’re using a desktop with a slower internet connection and failed to increase internet speed, then opening websites on their mobile version might help a lot to access sites faster and by using quite fewer internet data too. Sometimes few websites only allow mobiles to access their website, then you should know the trick to open mobile websites from your PC browsers.

If you’re in search of a way to open and access mobile websites from your desktop browsers, then we’re here to help you out. As today we’re here with a detailed tutorial on how to access mobile sites from PC browsers using either Google Chrome or Firefox browsers.
This method is also useful for web designers while designing responsive themes, they can check how their design load in smartphones and tablets.
Open Mobile Websites from Google Chrome
You can access the mobile version of websites from your PC, by using the User Agent Switching extension which is available for the Google Chrome web browser. Below is the guide on how to access the mobile version of websites using web browsers google chrome on PC
- First, you need to install the User Agent Switcher extension on your Google Chrome web browser.
- Once the extension is installed on your browser, restart your browser.
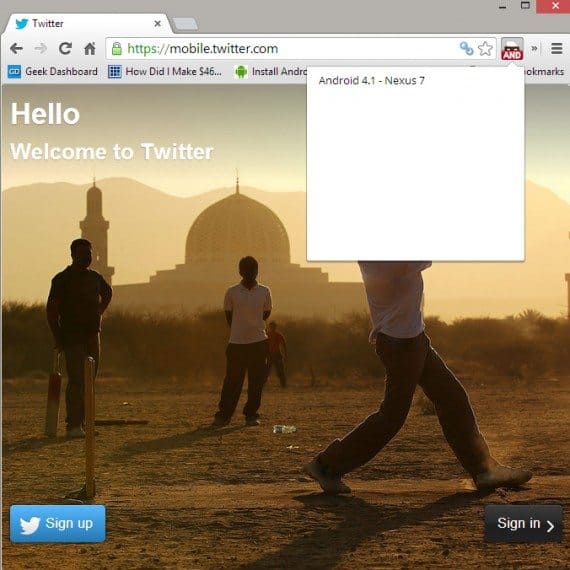
- Next, choose the User Agent Switcher extension shortcut from your web browser’s easy access bar.
- Now choose your mobile web engine, for example, if you wish to open an Android optimized web page, then choose “Android” and choose your device.
- Simple, the web pages you open next will be opened on mobile versions that too from your desktop.

Open Mobile Websites from Mozilla Firefox
Below is the detailed guide on how to open mobile version of websites from the desktop using the User Agent Switcher add-on for the Mozilla Firefox web browser:
- Again, if you are a Mozilla Firefox web browser user, install the add-on to your web browser by clicking the “Add to Firefox” button and then install it.
- Once the installation of the add-on is completed on your web browser, do restart your browser.
- Now you’ll be able to see the shortcut of the add-on on your web browser.
- Click on it, and then select the default user agent switcher.
- Change the default user agent to the one according to your preference.
- By default, you’ll be provided with a couple of user agents. However, if you want more, then you can download more from their add-on.
Using Opera Mini Simulator
You can also view mobile-optimized versions of websites using any web browser with the help of the Opera Mini Mobile Website Simulator. Here’s how you can open mobile sites from your PC using the Opera Mini Simulator:
- Open any web browser of your choice.
- Type in and navigate to “http://www.opera.com/developer/opera-mini-simulator“
- If some permission is asked, Agree on those.
- And you’re done. You’ll be opening any sites from now in their mobile-optimized versions.
Final Words:
Finally, I hope you found this tutorial on how to open mobile sites from Desktop helpful. In case of any doubts or queries, please mention them as comments below.

Thanks I’ll definitely try that. Will help in my web designing projects.